オフザシェルフ ラボ
ここでは、LEDスクリーンでプレイするメディアがすでにあると仮定します。
Resolume6のセットアップを開始し、我々のピクセルマップのための、カスタムのアドバンスアウトプットセットアップを作成します。最初にすべきことは、LEDマトリックススクリーンのために、いくつかのカスタムフィクスチャーを作成することです。Resolumeでは、フィクスチャーエディターを使用してさまざまなレイアウトを作成できます。
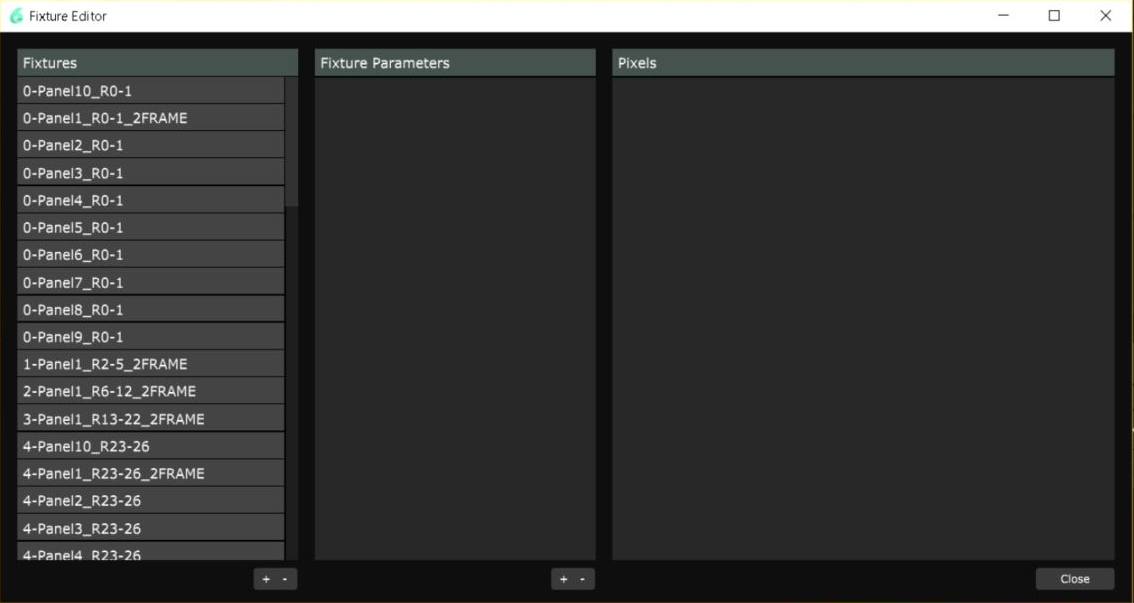
フィクスチャーエディター
Resolume内で "Application"をクリックし、"Fixture Editor"を選択します。

フィクスチャーエディターは3つの窓に分かれています。
Fixtures(フィクスチャー)
あなたの全フィクスチャーのリストで、ユーザーが任意で追加や削除をしたり、名称を変更したりできます。
Fixture Parameters(フィクスチャーパラメーター)
この窓では、編集中のフィクスチャーのパラメーターを設定します。どのようなチャンネルを装備するか、ピクセルアレーの幅や高さ、方向、カラースペース、等です。
Pixels(ピクセル)
作成するフィクスチャーの、ビジュアルや数値を表します。
14 x 14 ピクセルマトリックスは、合計196 ピクセルになります。1つのDMXユニバースに含まれるチャンネル数を思い出していただけば、1つのDMXユニバースにマトリックスを収めることはできないとわかるでしょう。なぜなら512バイトにつきRGBデータを170ピクセルしか収められないからです。
PixLiteでは、各ユニバースを 510の使用可能チャンネルに分割します(オーバーラップしないために、2つを破棄します)。
このシンプルなマトリックスのピクセルマップは、これらを収めるため、4つのフィクスチャーで構成します。
これが、我々のマトリックスのレイアウトです。各カラーブロックが独立したフィクスチャーとなります:
| フィクスチャー名 | Universe | ピクセル数 | スタート ピクセル | エンド ピクセル |
| Matrix_P1of4 | 1 | 168 | 0 | 167 |
| Matrix_P2of4 | 1 | 2 | 168 | 169 |
| Matrix_P3of4 | 2 | 12 | 170 | 181 |
| Matrix_P4of4 | 2 | 14 | 182 | 195 |
カスタムフィクスチャー
フィクスチャーパネルで"+" ボタンをクリックし、新規フィクスチャーを作成します。左の窓をスクロールダウンし、新規フィクスチャーをダブルクリックして名称を変更します。1番目のフィクスチャーは"Matrix_P1of4"です
このフィクスチャーの、フィクスチャーパラメーターを見て見ましょう。
Width & Height(幅と高さ)
フィクスチャーの幅と高さを設定します。ここでは幅12ピクセル 高さ14ピクセルとしましょう。
Color Space(カラースペース)
カラースペースはResolume に、各ピクセルのカラーデータのオーガナイズ方法、カラーの出現する順序を伝達します。私たちのピクセルには RGB LEDが入っています「が」、そしてこの「が」が大事なのですが、実際にLEDが受け取り翻訳する順番は、ピクセルモデルによって変わります。ですからRGBを使用しましょう。
Gamma(ガンマ)
2.5のままにしておきましょう
Distribution(ディストリビューション)
おそらく最も重要な特性で、Resolumeに各ピクセルの物理的な配置を指示します。私たちのパネルは方向づけされているので、1番目のピクセルは左下隅へ、データはフローアップし、次の列へ右側に回り、下がり、右へ、上へ、、、など、私たちが選択したアイコンの表示通りに動きます。
では残り3つのフィクスチャーを作成しましょう。上の図のピクセルのピクセル順序にマッチングし、各々に異なる幅と高さ(Width & Height)特性と、ピクセルのディストリビューションの違いに留意します。
Matrix_P2of4: 幅 1 高さ2 ディストリビューション 上
Matrix_P3of4: 幅 1 高さ 12 ディストリビューション 上

Matrix_P4of4: 幅 1 高さ 14 ディストリビューション 下

これでカスタムフィクスチャーのセットアップが完了したので、"Close"をクリックして保存しましょう!
ピクセルマップ
次に、これらをResolumeのアドバンスアウトプットにインサートし、バーチャルマッピングを調節して、あなたの実際のメディアを配置します。
Resolumeのメインウィンドウに戻り、’Output Menu’をクリックして、‘Advanced...’を選択します。
左上の’Presets(プリセット)’メニューをクリックし、’New’をクリックして同様の空のレイアウトを作ります。スクリーンショット内の色のグラデーションは、私が選択しているメディアです。これは"Gradient"というシンプルなシェーダーで、Resolumeにも付属しています。
次に、新規 "DMX Lumiverse"を追加します。Resolume は Lumiverse を、固有のDMX Universe ID と Subnet ID を持つ、1つのDMX Universeとして扱います。 各Lumiverse は通常のDMX Universeと同様、最大512チャンネルを持つことができます。 左上の大きな "+" アイコンをクリックし、"DMX Lumiverse"を選択します。
次に、レイアウトから"Screen 1" セクションを削除します。DMXアウトプットのみのシステムをセットアップするので、このデモの他のアウトプットなどは不要です。 "Screen 1" をクリックし、そして"X" をクリックして、レイアウトから削除します。すると"Lumiverse 1"のみが残ります。
デフォルトでは、新規Lumiverseを作成すると、あなたが最後に作業していたフィクスチャーを追加します。他のフィクスチャーにするには、左パネルのフィクスチャーをクリックして、右下のドロップダウンメニューから任意のものを選択します。私たちが最初に必要なフィクスチャーは"Matrix_P1of4"です:

次に、同じLumiverse に2番目のフィクスチャーを挿入します。左上の大きな"+" アイコンをクリックし、’insert DMX Fixture(DMXフィクスチャーの挿入)’を選択します。挿入したら、右下の’FIXTURE’特性から、このフィクスチャーを"Matrix_P2of4"に設定します:
この時点で私たちはこのユニバースに510のチャンネルを費やしており、残りのパネル用に、2番目のユニバースを作成する必要があります。
簡単にこれを実行するには、Lumiverse 1を右クリックし、複製します。するとLumiverseとフィクスチャーの複製がそれぞれ作成されます。そうしたら、2番目のLumiverse のフィクスチャーを、"Matrix_P3of4"と "Matrix_P4of4" に変更します:

中央のパネルで、いずれかのフィクスチャーをクリックし、好みに応じて動かしてスクリーンに配置します。上のスクリーンキャップには分割された4つのフィクスチャーがあり、私がしていることをご確認いただけることと思います。
すべきことは2つあります: 14x14pxパネルに似せるためそれらをくっつけ、スケールにリサイズすると、私たちのマップが、私たちのメディアから正しく投射されます。
スケールについて解説しましょう。各物理的ピクセルは幅50 オンスクリーンピクセル、高さ50オンスクリーンピクセルです。ですので、各フィクスチャーのスケールを次のように変更しましょう:
| 物理的LEDにおけるスクリーンピクセル | バーチャルフィクスチャー幅 | バーチャルフィクスチャー高さ | |
| Matrix_P1of4 | 50 | 12 x 50 = 600px | 14 x 50 = 700px | |
| Matrix_P2of4 | 50 | 1 x 50 = 50px | 2 x 50 = 100px | |
| Matrix_P3of4 | 50 | 1 x 50 = 50px | 12 x 50 = 600px | |
| Matrix_P4of4 | 50 | 1 x 50 - 50px | 14 x 50 - 700px |
各フィクスチャーの幅および高さの調節は、フィクスチャーをクリックし、右パネルの’Width and Height’属性 でおこないます:

最後に、全てのフィクスチャーを合わせ、完璧な 14x14マトリックスにします。各フィクスチャーをそれぞれの位置にクリックおよびドラッグします。Resolumeにはオブジェクトスナッピング機能が内蔵されており、簡単に整列できます。スクリーンの上側にあるマグネットアイコンです:

これでほぼ完了です。最後の手順は、各Lumiverse を、固有のユニバースIDに割り当てることです。右手側のパネルで "Lumiverse 1" をクリックし、’Subnet 0 Universe 0’であることをご確認ください。そして "Lumiverse 2" をクリックし、Subnet 0: Universe 1に設定します。
PixLite4 MII LEDドライバー
このセクションでは、ピクセル、電源およびネットワークにドライバーを接続するのに必要な全手順を解説します。適切にデータを受信し、ピクセルに正しく伝達するよう設定します。
ハードウェア
- Advatek PixLite4 MkII LED ドライバー
- 14px x 14px SK9822 アドレッサブル LED マトリックス。 4ピン式データケーブルおよび2ピン式電源ケーブルが付属します。
- 240V 電源 5V 300W 切り替え式パワーサプライ。 電源に接続するためのGPOオスプラグケーブルと、5Vレールを接続するための短いケーブルが必要です。
ソフトウェア
- Advatek Assistant ソフトウェアをコントローラーのセットアップに使用します。
このラボのネットワーキングについてのノート
PixLite はResolume からデータを受信するのに使用するEthernetポート1つを備えています。最良のパフォーマンスおよび容易なセットアップを可能にし、創造性を発揮するためには、ネットワークを正しく設定する必要があります。これは、私たちがすべきことを簡単にダイアグラムにしたものです: 私はTP-LINK製のコンシューマー用WIFIルーターを使用します。あなたはお好みのルーターを使用してください。DHCP が有効で、2つのスペアEthernet ポートが、機器のLAN側に装備されているものです。
私はTP-LINK製のコンシューマー用WIFIルーターを使用します。あなたはお好みのルーターを使用してください。DHCP が有効で、2つのスペアEthernet ポートが、機器のLAN側に装備されているものです。
WIFIを利用してラップトップをルーターに接続することもできますが、セットアップしたルーターの品質によって、パフォーマンスは下がるでしょう。Ethernetポートがあるなら、そちらを利用しましょう!
PixLiteのハードウェアセットアップ

PixLiteには4つの出力ポートがあり、とても多数のピクセルに対応できます。しかしながら、シンプルに解説するためポートを1つだけ使用します。
全てを接続して電源を入れたら、Advatek Assistant ソフトウェアをダウンロードして起動します。開いたら、”Search”ボタンをクリックして PixLiteを確認します。

全てを適切に接続できていれば、リスト内にPixLite が確認できるはずです。
Configuration(構成)
ダブルクリックすると、コンフィギュレーションダイアログが開きます。各タブの説明と、私たちがすべきことの解説です:
Network(ネットワーク)
このタブではPixLite のネットワークシステムを制御します。このデモではいじらずにこのままにしておきます。
Control(コントロール)
このタブでは、Resolume のデータの受信状況、処理、ピクセルへの送信状況など重要な部分をホストします。
LEDs
このタブではPixLite に対し、私たちが使用しているピクセルのタイプ、データレート、カラープリファレンス等を記述します。
Test(テスト)
このタブでは、ピクセルがボードに正しくプラグインされているかをテストすることができるので、ファーストランテストで使用します。
Misc(その他)
このタブでは、アドバンス設定およびファームウェアアップデートを行います。
LED
最初にすべきことは、PixLite に、私たちがどのようなピクセルを使用しているかを伝達し、設定を全てセットアップして、正しく動作させることです。LEDsタブをクリックし、すべて次のように設定します:
Pixel IC(ピクセルIC)
ピクセルタイプを設定します。私たちは SK9822を使用します。
Clock Speed(クロックスピード)
コントローラーがピクセルに伝えるレートです。このデモでは、推奨である最大に設定します。
RGB Order(RGBの順序)
SK9822ピクセルプロトコルは、カラーデータをRGB順で予期します。
Control(コントロール)
次に、Resolume が送信するArt-Net データをPixLite がどう解釈するか、その後、私たちが使用しているパネルに変換する方法をセットアップします。
"Control" タブをクリックします。 “Ethernet Protocol”で "ArtNet"を選択肢、"Advanced"チェックボックスにチェックを入れて、 “Advanced”をクリックします:

アドバンス設定では、データの変換方法を編集します。編集の必要があるのは“Output 1”だけです。このラボでは、他のアウトプットはすべて無視します。 “Output 1”を次のように設定します

Start Universe(スタートユニバース)
フィクスチャーセットアップは、ResolumeではUniverse 0で開始します。 PixLiteは1からカウントを開始します。 ですのでこれは Universe 1にセットします。
Start Channel(スタートチャンネル)
Channel 1よりスタートします
End Universe(エンドユニバース)
私たちのフィクスチャーセットアップはResolumeではUniverse 1で終了します。PixLiteでは Universe 2 です。私たちのセットアップにピクセルの番号を入れると、自動的に設定されます。
End Channel(エンドチャンネル)
私たちのセットアップにピクセルの番号を入れると、自動的に設定されます。
Num Pixels(ピクセルの数)
私たちのマトリックスパネルのピクセルの合計数は14 x 14 = 196です。
NULL Pixels(NULLピクセル)
PixLite には固有の電圧レベルコンバーターがあるので、0のままにしておきます。
ZIG ZAG(ジグザグ)
使用しません
Group(グループ)
使用しません
Intensity Limit(インテンシティ制限)
ピクセルのトータル電気出力を制限し、電力消費量を抑えたい場合に便利です。
Reversed(リバース)
使用しません
“OK”をクリックし、アプリケーションを終了します。機器を使用する準備ができました。ResolumeでPixLiteへのアウトプットを有効にし、コンテンツのプレイを開始しましょう。
Resolumeでアウトプットを有効にする
Resolumeを開き、”Advanced Output”へ行きます。このデモでは、PixLiteへのデータの送信に"Broadcast"メソッドを使います。多数のコントローラーと多数のピクセルを含む大きなインスタレーションでは、Unicast を使用する、"IP Address"を使うと良いでしょう。
"Lumiverse 1"をクリックし、右側の"TargetIP"属性で "Broadcast"を選択肢ます。"Lumiverse 2"でも同様にします。
すると、あなたのマトリックスディスプレイに、コンテンツが表示されるのが確認できます!

