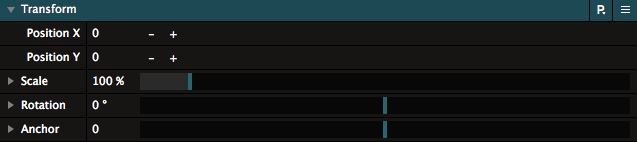
トランスフォーム

各パネルには、デフォルトのトランスフォームエフェクトが適用されています。その時見ているパネルに応じて、トランスフォームエフェクトでコンポジションやグループ、レイヤーおよび特定のクリップの、位置、スケーリング、回転およびアンカーポイントを調節します。
パラメーター
トランスフォームエフェクトにはそれぞれ数個のパラメーターがあります。
Position (ポジション)
コンテンツの中心点を、X軸Y軸で調節します。
これは "メガネを鼻に押し上げる"( *shoves glasses a bit further onto nose.*)です。実際は、コンテンツのアンカーポイントを、X軸Y軸で調節します。すべての意図と目的において、ポジションとは、ピクセルのあるものをあちこちに移動できるということです。
Scale (スケール)
コンテンツのサイズを、オリジナルサイズと同じ縦横比で調節します。パラメーターを拡張すると、幅と高さを個別にスケーリングできます。
Rotation (回転)
アンカーポイントから、任意の角度でコンテンツを回転します。パラメーターを拡張すると、それぞれの軸で別々に回転できます。

Anchor Point (アンカーポイント)
アンカーポイントがなんだかわからない場合は、あなたの寝室の壁にジャスティン・ビーバーのポスターをピンで留めるようなものだとお考えください。ええ、わかりました。”あなたの妹が”、ジャスティン・ビーバーのポスターを貼ったということにしましょう。どちらにしろ、偏見は良くないですよ。
ピンを留めた場所に応じ、その点を中心にポスターは回転します。つまり、Resolumeにおけるアンカーポイントの役割はまさにこのピンと同じです。
アンカーパラメーターも拡張できます。
複数のトランスフォーム
1度に2つ以上のトランスフォームを実行できます!
トランスフォームは、エフェクトリストでエフェクトの1つとして利用でき、エフェクトチェーンのいずれの場所にも適用できます。
そのため、たとえばまず縮小して、スクリーンの左半分にレイヤーを移動し、ミラーエフェクトをかけて、最後にその結果をコンポジションの右側に配置する、などといったクレイジーなことが可能です。オプションは無数にあります!

2回目以降に適用するトランスフォームにはいずれにも、エフェクトと同様、独自の不透明度およびブレンドモードがあります。それにより、インプットテクスチャーへのトランスフォームのブレンド具合をコントロールできます。
各パネルの最初のトランスフォームは削除できません。
トランスフォームプリセット
各トランスフォームのセッティングはプリセットとして保存できます。よく使用するPIPおよびスケーリング方法へ素早くアクセスできます。

スライス トランスフォーム
Arenaでは、特殊なタイプのトランスフォームにもアクセスできます。
スライストランスフォームという別名でも利用できますが、最良のアクセス方法は View > Show Slicesより、スライスパネルを開くことでしょう。

スライスパネルには、現在アドバンスアウトプットで利用できるスクリーンおよびスライスが全て表示されます。

スクリーンをクリップ、レイヤー、またはコンポジション全体にドラッグすると、スクリーンのスライス1つ1つにコンテンツを配置します。

スライストランスフォームエフェクトは、スライスの位置関係を考慮し、スライスに適用されたインプットマスクを尊重しながら、通常のスライス、ポリゴンスライスおよびフィクスチャーに作用します。
アドバンスアウトプットでスライスを変更すると、自動的にコンテンツのスケールをアップデートします。
Scaling (スケーリング)
Fill(フィル)
デフォルトでは、コンテンツがスライスを満たす(Fill)ようにスケーリングします。 スライスをコンテンツで満たし、アスペクト比が合わない場合は側面や天地をカットします。
Fit(フィット)
フィットに切り替えます。フィットでは、スライス内でコンテンツが完全に見えるようにするので、側面や天地に空のピクセルを付加することがあります。
Stretch(ストレッチ)
ストレッチを使用すると、コンテンツはスライスの形に正確にマッチするように歪みます。
Mask(マスク)
マスクモードでは、コンテンツの元の状態を維持し、本質的には、特定のパートを見せる/隠すためのマスクとしてスライストランスフォームを使用します。
Bypass(バイパス)/Solo(ソロ)/Delete(削除)
Bトグルを使用すると、特定のスライスで一時的にコンテンツを隠します。 Sボタンはスライスをソロ状態にし、他を隠します。
もし特定のスライスでコンテンツを表示する必要がなければ、'X' を押すことで削除できます。
その後でやはりそのコンテンツが必要になった場合は、シンプルにスライスタブよりスライスを再度ドラッグしてください。
Orientation(オリエンテーション - 位置・方向性)
Pacman のアイコンを使用して、スライスを4つのオリエンテーションで切り替えます:通常(Regular)、水平軸で反転、垂直軸で反転、水平軸および垂直軸で反転。
ステージのレイヤリング
もちろん、スクリーン全体をドラッグして スライストランスフォームエフェクトを作成する代わりに、いくつかのスライスを選択してドラッグすることもできます。
これは、ステージの特定のエリアにコンテンツを割り当てるのに適した方法です。例えば、DJの名前をDJブースとメインスクリーンだけに 'Fit' で設定し、プロモーターロゴをその背後に表示し、メインスクリーンとルーフのタイルに 'Fit' で配置するなどです。背景コンテンツはどこにでも表示でき、どのスライスでもマスクできます。
スライストランスフォームはエフェクトなので、特定のクリップにこのようなルックスを適用するのに使用できます。こうすると、それぞれ特定のルックスを持つ、複数のクリップのインスタンスを作れます。
またプリセットを作成し、素早く特定のルックスをリコールしたり、切り替えたりするのに使用できます。

行方不明のスライス
スライストランスフォームはアドバンスアウトプットのスライスに作用するので、特定のスライスが見つからない場合もあります。 間違って削除したのかもしれないですし、ほかのプリセットに読み込んでしまったのかもしれません。
理由はなんにせよ、Resolumeは慌てません。スライスを赤くハイライトし、何かが見つからないことを通知します。 ほかのスライスは通常どおり表示されます。
これは、何かが起こっているとあなたに知らせるためです。その場合はアドバンスアウトプットで該当部分を修正するか、不要であればエフェクトからスライスを削除してください。
アドバンスアウトプットで誤ってスライスを削除してしまった場合、UNDOをすればアドバンスアウトプットおよびスライストランスフォームの両方で、元に戻ります。


